Már 2020 előtt is beindult a szolgáltatások digitalizációja Magyarországon, de a járvány különösen nagy lökést adott ennek a folyamatnak, hiszen az emberek kifejezetten keresték az ügyintézés olyan formáit, amik lehetővé tették a személyes érintkezés elkerülését.
Bár ez utóbbi szempont jelentősége a járvány enyhülésével egyre inkább csökken, az online ügyintézés, vásárlás vagy akár bankolás még mindig utazással és sorbanállással eltelő órákat spórolhat meg az embereknek, ami miatt sokan tartanak ki a járvány óta bejáratott digitális csatornák mellett. Az egyszerűsége és praktikussága mellett ugyanakkor a digitális megoldások szükségszerűen nélkülözik azt a személyességet, ami hozzájárul ahhoz, hogy magabiztosabbnak érezzük magunkat ügyintézés közben.
A személyesség miatti hiányérzetet a felhasználó digitális ügyintézés közben felmerülő lehetséges félelmeinek, dilemmáinak végiggondolásával és az erre reagáló design döntésekkel viszont jelentősen lehet csökkenteni – többek között ez volt az egyik legfontosabb tanulság, amiről az OTP Bank új internet- és mobilbankjának fejlesztésében és koncepciójának kidolgozásában részt vevő designerek meséltek a G7-nek.
Fókuszban a felhasználó
Labancz Gábor, az OTP Bank Customer Experience Design vezetője szerint a fejlesztés során két szempont emelkedett ki: az egyik, hogy gyors és naprakész termék jöjjön létre, a másik pedig, hogy szerethető és érthető alkalmazást és webes felületet kapjanak a felhasználók. Abban, hogy ezek a szempontok érvényesülni tudjanak, szerinte jelentős szerepe volt annak a munkaszervezési módszernek, ami a fejlesztést végigkísérte.
Amíg ugyanis például az idén tavasszal kivezetett, 2010-es évek elején piacra dobott Smartbank fejlesztési folyamatában erősebben érvényesült a tervezők részéről a “tudom, hogy mire van szükség” hozzáállás, az új net- és mobilbank fejlesztése során a különféle kompetenciákat hozó munkatársakból összeálló csapatok minden fejlesztési fázisnál becsatornázták az 5-8 fős felhasználói tesztekből érkező visszajelzéseket.
A felhasználói tesztek során a résztvevők egy előre meghatározott, tipikus feladatot hajtottak végre egy prototípuson. A heti rendszerességű tesztek során arra kérték őket, hogy gondolkodjanak hangosan, emellett megfigyelték, hogy mit és hogyan csinálnak. Az innen származó visszajelzéseket a designerek és az OTP kutatási területének meglátásaival együtt pedig folyamatosan visszacsatornázták a fejlesztési folyamatba.
Az a felhasználóközpontú felfogás, amit a designerek behoztak, nagy változás volt a korábban jellemző fejlesztésvezérelt filozófiához képest
– mondta Labancz Gábor, aki szerint ennek a hitelekhez kapcsolódó funkciók tervezésekor volt a legnagyobb jelentősége, ugyanis ezek azok a területek, ahol a felhasználókban a legtöbb bizonytalanság van az online felületek használatakor.
A tesztek adták a folyamatos visszacsatolást
Ezért aztán a digitális tervezés során nagyon fontos azt a szempontot figyelembe venni, hogy a felhasználó mellett nincs mindig ott egy ügyintéző, akitől kérdezni tud, ha elbizonytalanodik. Ezt viszont egyrészt lehet ellensúlyozni azzal, ha például van chates felület, ahol lehet kérdezni, és a fejlesztésben részt vevő Virányi Ágnes, a Supercharge lead product strategistje szerint különböző design megoldásokkal is hatékonyan lehet megnyugtatni a felhasználót.
Szerinte Magyarországon gyanakvó és kockázatkerülő a lakosság, ha pénzügyekről van szó, de emiatt olyan döntéseket sem hoznak meg, amik nem kockázatosak és számukra előnyösek lehetnének. A bizonytalanság abból is fakad, hogy laikusok számára sokszor érthetetlenek a pénzügyi szakkifejezések, rövidítések, amelyekkel bankolás közben találkoznak.
 Virányi Ágnes szerint annak is van jelentősége, hogy bizonyos lehetőségeket hogyan kommunikálnak a felhasználók felé. Ezért kutatásokra alapozva igyekeztek közérthető kifejezéseket használni a digitális felületeken, mint például az öngondoskodás, a megtakarítás, vagy a kölcsön, és igyekeztek edukálni is a felhasználókat azzal, hogy bizonyos szavakra kattintva egyértelmű magyarázatot tettek elérhetővé vagy egyes lépésekhez kapcsolódóan tippként jelenített meg további lehetőségeket a felület
Virányi Ágnes szerint annak is van jelentősége, hogy bizonyos lehetőségeket hogyan kommunikálnak a felhasználók felé. Ezért kutatásokra alapozva igyekeztek közérthető kifejezéseket használni a digitális felületeken, mint például az öngondoskodás, a megtakarítás, vagy a kölcsön, és igyekeztek edukálni is a felhasználókat azzal, hogy bizonyos szavakra kattintva egyértelmű magyarázatot tettek elérhetővé vagy egyes lépésekhez kapcsolódóan tippként jelenített meg további lehetőségeket a felület
A tesztek alapján azonban nem csak a bizonytalanságra utaló információk derülnek ki a felhasználói szokásokról, hanem az is, hogy sokan nincsenek tisztában alapvető, a pénzügyi termékek rendeltetésére, működésére vonatkozó ismeretekkel. Így különösen nagy felelősséget ró a bankokra az, hogy hogyan tudnak bizonyos termékeket elmagyarázni és olyan helyen elérhetővé tenni, ahol azt a felhasználók maguktól is keresnék.
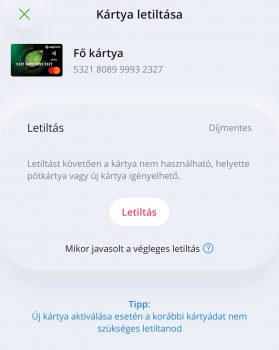
Virányi Ágnes példaként említette, hogy mivel a felhasználók gyakran fejben nem különítik el a bankszámlájukat a kártyájuktól, a kártya letiltásának funkcióját sokan a számláknál vagy a beállításoknál keresték, amit például figyelembe kellett venniük a navigáció tervezésénél.
Legyen elégedett a kezdő és a profi is
Az internet- és mobilbank megtakarítási funkcióján dolgozó Seidl Mika, az Exalt Interactive product designere az állampapírok eladásának folyamatán keresztül mutatta be, hogy milyen felhasználói szempontokra figyeltek oda. Szerinte a magyar állampapírokról bizonyos információkat még netes kereséssel is nehéz megtalálni, és a felhasználói tesztek alapján számos alapvető kérdéssel kapcsolatban bizonytalanok az emberek.
Megemlítette például, hogy a tesztek alapján nem egyértelmű, egyáltalán vissza lehet-e váltani a futamidő vége előtt az állampapírokat, és ha igen, milyen feltételekkel, vagy hogy az emberek gyakran nem értették, hova lesz a pénzük egy állampapír jegyzése után, mikor még nem került bele a portfóliójukba.
A megtakarítási funkciók tervezésénél arra is figyeltek, hogy minden értékpapír vétel és eladási folyamata hasonló sémán alapuljon, és ezáltal ismerős legyen a felhasználónak. Seidl Mika szerint alapvetően három részre lehet bontani ezt a folyamatot, minden lépésnél odafigyelve arra, hogy milyen információk segítenek.
 Az első lépés a pénzügyi eszköz és a megtakarítási forma kiválasztása. Itt ahhoz kell a felületnek támpontokat adnia, hogy az egyik vagy másik megtakarítási termék miben tér el kockázat, futamidő, várható hozam, stb. alapján.
Az első lépés a pénzügyi eszköz és a megtakarítási forma kiválasztása. Itt ahhoz kell a felületnek támpontokat adnia, hogy az egyik vagy másik megtakarítási termék miben tér el kockázat, futamidő, várható hozam, stb. alapján.
A kiválasztás után az a fontos, hogy a felhasználó értse, a választott termék hogy működik: mikor van a kamatfizetés, mi van, ha ezelőtt eladná az értékpapírt, miért hosszabb vagy rövidebb időre ajánlják, vagy például kik és hogyan menedzselnek egy befektetési alapot, amibe a pénzét fektette.
Végül pedig a harmadik csoportba a kisebb magyarázó ablakok tartoznak, amiket viszont szerinte úgy kellett elhelyezniük, hogy az is rátaláljon, aki pénzügyileg kevésbé kiművelt, viszont azt se zavarja, aki már tisztában van ezekkel a fogalmakkal.
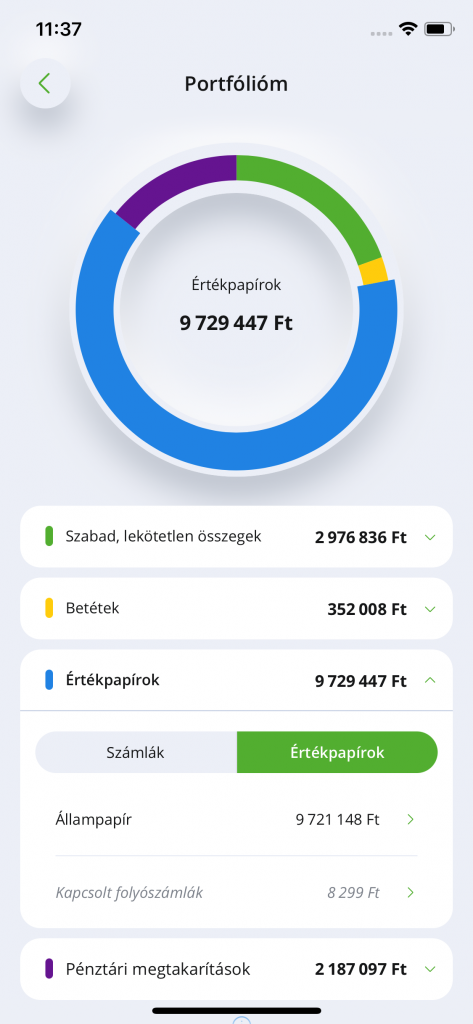
Seidl Mika szerint a tervezés során az is nagyon fontos volt, hogy a felület elég rugalmas legyen, hogy egy alaptudással rendelkező és egy értékpapírokkal akár napi szinten kereskedő felhasználó is kényelmesen tudja használni. Az internet- és mobilbankban több olyan megoldás is van, ami ezt a szempontot szem előtt tartja.
Például az értékpapírportfoliónál a tervezők elkülönítették az egy vagy több értékpapírszámlával rendelkező felhasználókat. Így van egy minden felhasználó számára elérhető egyszerűbb lebontás befektetési termékek szerint, a haladó felhasználók pedig választhatnak, hogy számla, vagy termék szerint csoportosítva szeretnék látni az értékpapírjaikat.
A fejlesztések persze azóta sem álltak le, és ezekhez már azok a tapasztalatok is hozzájárulnak, amiket a volt smartbankosok internet- és mobilbankos csatlakozása óta gyűjtöttek össze. Labancz Gábor erről megjegyezte, hogy a webanalitikai adatokat elemezve látják, milyen fejlesztendő pontok vannak, és ilyen esetekben újabb tesztekkel és kutatásokkal is igyekeznek megtudni, hogy milyen további fejlesztési irányokra van még szükség.
(A cikk megjelenését az OTP Bank támogatta.)
Támogatói tartalom
Fontos






















